Responsive Web Design Grid
A template of web design grid to help you design better.
.png)
Thick Underline
An editable thick underline for your Headlines
.png)
Live search Anywhere with 'hideseek.js'
Embed a live search bar to search in any div container.
.png)
Changing Text
Change text in a sentence/headline with Webflow's interactions
.png)
Email Validation (Non-free / Work)
Excluding 100 of the most popular free email domains from using it in a Webflow form with JavaScript.
.png)
Brand ID Questionnaire
Questionnaire for better understanding brand ID

Animations with Lottie
Clonable animations with lottie .json files.

Chart.js in Webflow
A short tutorial on how to implement a Chart.js plugin in a Webflow project

ToDo List
A todo list, created with JavaScript collected through the internet... ;)
.png)
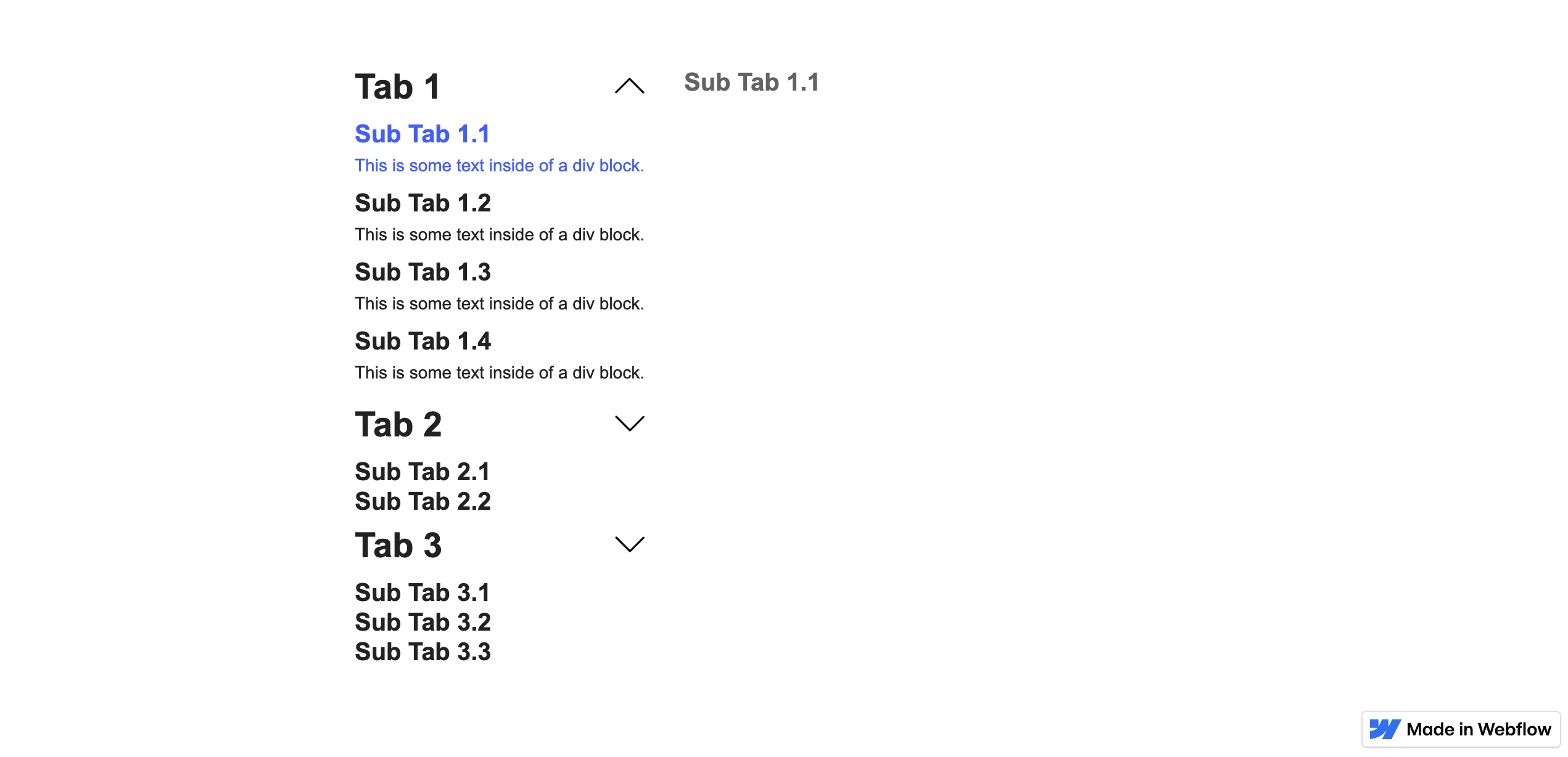
Scaleable Vanilla JS Nested Tabs
Nested tabs in an accordion template

Desktop Grid, Mobile Slider
Change Webflow's Slider to act as a "regular" grid block on desktop, but go back to Slider on Tablet and smaller screens.
.png)
Contact form as a Chat widget
A contact form disguised as a chat widget.
%2520(1).png)
Cursor Blend
A few short lines of code, to replace the pointer with an interactive color element.

Hover to reveal Mask
A fixed background image that is revealed by mouse hover all over the section
.png)
Swapping Text on Scroll
Swapping a sticky element on sections scroll.

Custom Slider
A small upgrade to the normal behaviour of the Webflow Slider Widget.
.jpeg)
Pass Parameters
Pass input fields parameters and add them to the destination URL.
.png)
Glossary
A clonable for creating an Alphabetical glossary
.png)
Auto Change Tabs 2.0
A new and improved version for a Tabs element that automatically change tabs
.png)
Round Scroll Indicator / Progress Bar
A round scroll indicator mad with Webflow elements and interactions
.png)
Background Video with Audio (using plyr.js)
An embed video with Mute/UnMute button using plyr.js plugin.
).png)
Auto get Current Year
Automatically insert the current year to any element with the class of 'year'
).png)
Before / After effect
A Before / After effect for photos, without any code. Only Webflow's interaction.
.png)
Tabs with scrollable (sideways) Menu
A Webflow Tabs widget with some edits and custom code to make the menu scrollable on desktop & mobile
.png)
Sliding Tabs Menu
A sliding background element placed behind the tabs menu. No custom code, only IX.2

OS Detection with JavaScript
Short JavaScript code that detects which OS system the user is running and display div accordingly.

Scroll & Focus
Scroll down and focus on an input field when a button is clicked
.png)
Floating Labels Interaction
A short CSS code for floating labels on a form
.png)
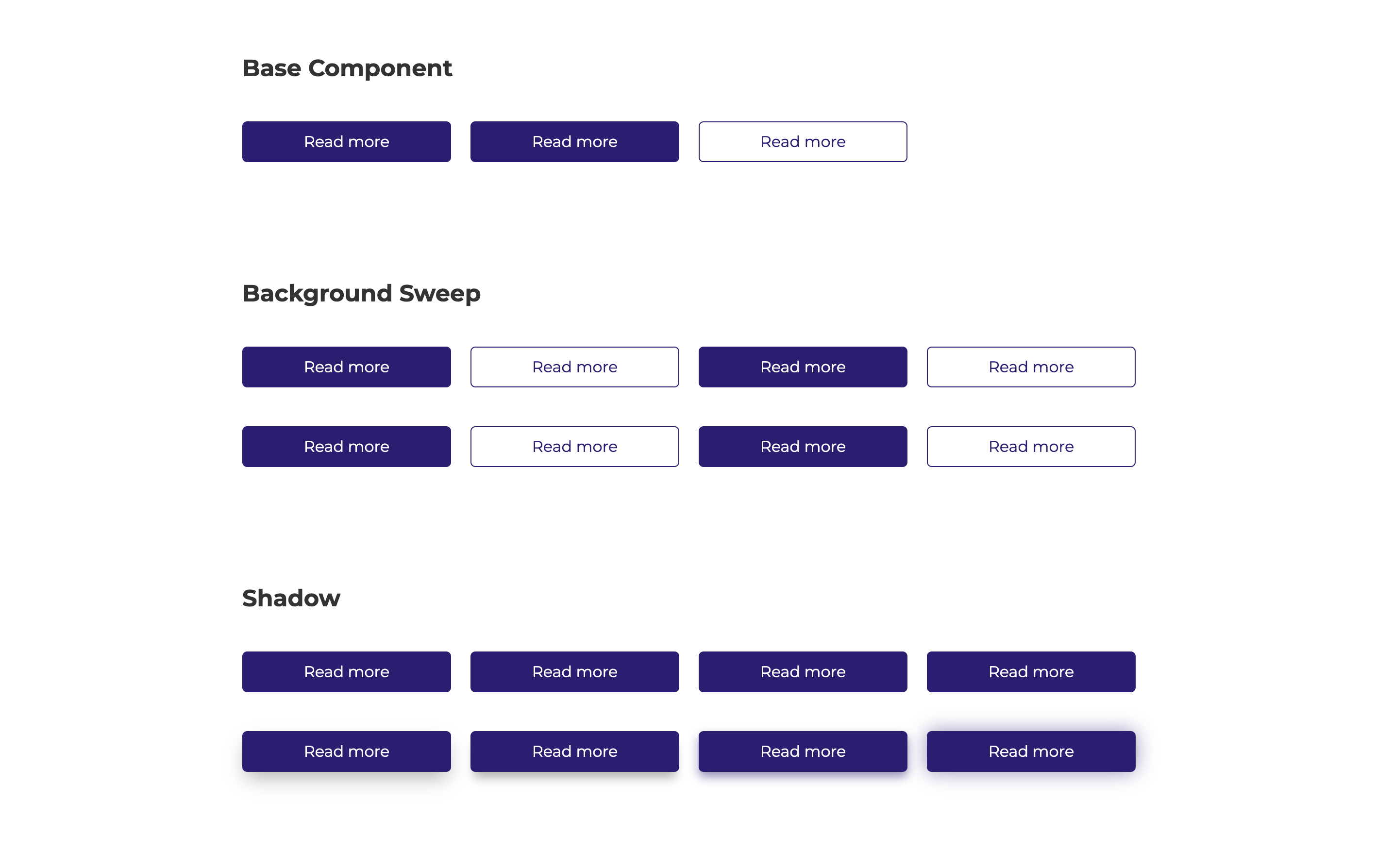
Buttons Hover Interactions
A small collection of buttons and hover interactions.

3d Video Slider (swiper.js)
A 3d slider with video items, plays and pauses on click & slide change.
.png)
CMS Autocomplete
A short JavaScript code for transferring a CMS list into an autocomplete on an input field.

Scroll Menu to Current Link
Using JS to scroll a div (menu) to the current link inside.
).png)
Symbol in RichText
Insert a symbol element into a RichText. On a static or dynamic page.
.png)
Modal Lottie Transition
A full screen close/open animation with lottie
.png)












